環境:macOS Sonama 14.2.1
macOS 環境で QuickTime Player を使って画面収録(ショートカットはCommand(⌘) + Shift(⇧) + 5)を行う場合、masOS上で再生されている音声は収録されない。
音声も同時に収録できるようにするため「Soundflower」という昔からある仮想オーディオデバイスを作成するソフトをインストールしようとしたが自分の使っている Apple シリコンの mac にはインストールできなかった。
調べたところ、同様な機能をもつ「Blackhole」というソフトがあることを知り、こちらを試したところ問題なくインストールできた。
BlackHole インストール
公式サイトからソフトをダウンロードできるがメアド登録が必要だったので、今回は Homebrew からインストールした。
Homebrew でインストール
$ brew install blackhole-2ch
今回は 2ch 版をインストールしたが、その他に 16ch 版や 64ch 版もあった。
Audio MIDI 設定で「複数出力装置」を作成
インストールしたら、仮想オーディオの設定を行う。
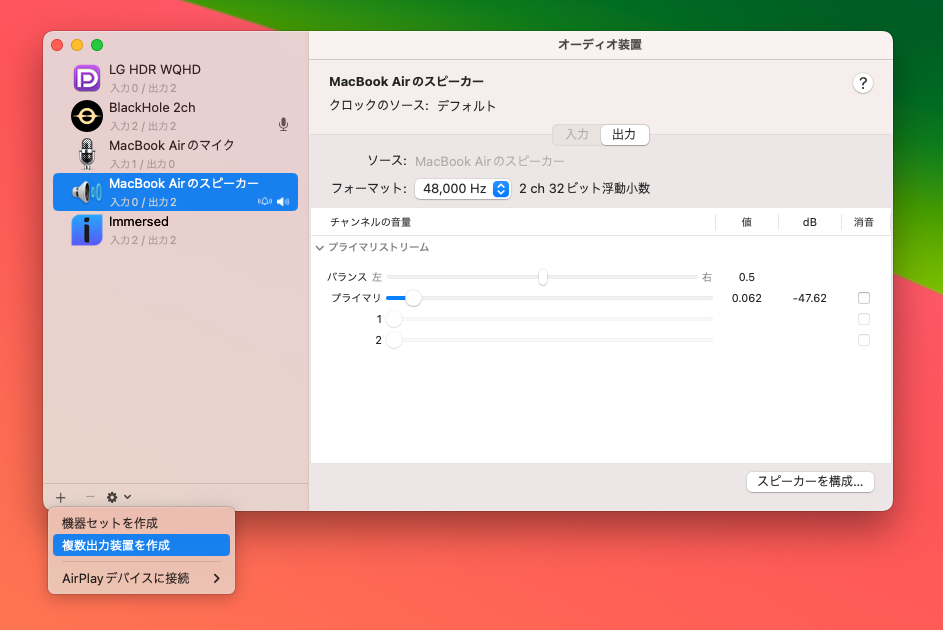
まず「Audio MIDI 設定」というmac の標準アプリを起動する。
左下+ボタンを押して「複数出力装置を作成」を選択。

作成した「複数出力装置」を選択、「BlackHole 2ch」の使用にチェックを入れる。また同時に Macbook のスピーカーでも聞けるように「Macbook Air のスピーカー」にもチェックを入れる。
チェックを入れる順番は入れ替えて試してみたがどちらが先でも特に問題はなかった。

サウンド出力を「複数出力装置」に変更
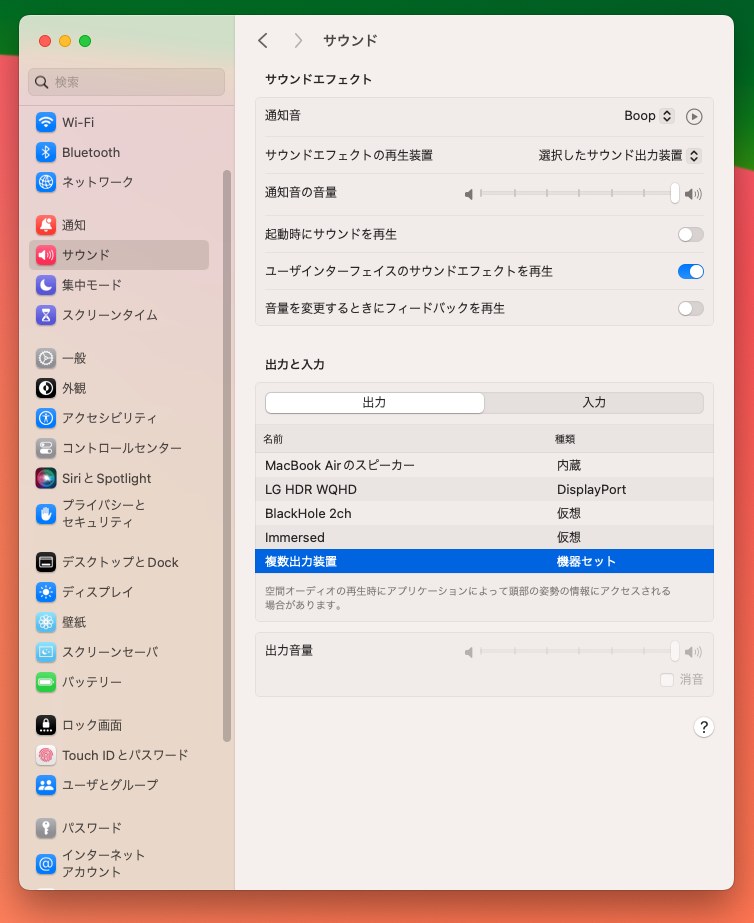
次に「システム設定」> 「サウンド」> 「出力」に先ほど追加した「複数出力装置」を選択。

QuickTime Player で画面収録
Command(⌘) + Shift(⇧) + 5で QuickTime Player を起動する。
「オプション」ボタンを押し、マイクに「BlackHole 2ch」を選択。
そして「収録」ボタンを押して開始すればOK。

ちなみに「複数出力装置」を作らずともサウンド出力で直接「BlackHole 2ch」を選択しても音声付きで画面収録できるが収録中の音声をスピーカーで聴くことができなくなってしまう。