Storyboard 上で UIScrollView を AutoLayout を使って設定する
環境: Xcode8.2.1, Swift3
Storyboard 上で UIScrollView を AutoLayout を使って設定する方法について。
ちょっとハマったのでメモ。
ビューの階層構造は
UIViewController.view -> UIScrollView -> UIView
とする。

UIScrollView の制約
UIScrollView の制約は以下のように上下左右に設定。

UIScrollView上に追加する UIView の制約
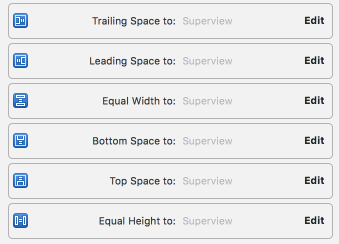
UIScrollView上に追加する UIView の制約は以下のように設定。
制約はすべて Superview である UIScrollView に対して設定を行う。
上下左右の制約に加え、width と height の制約も必要になる。
今回は UIScrollView の width , height と Equal な制約を追加する。
これにより UIScrollView のcontentSizeが決定する。

ちなみにControlを押しながらViewからUIScrollViewにドラッグ&ドロップすると簡単に制約追加できる。

こんな感じになる。

Adjust Scroll View insets の設定
UIViewController の Adjust Scroll View insetsのチェックは外しておく。
(コード上ならself.automaticallyAdjustsScrollViewInsets = falseとなる)

UIViewController の Adjust Scroll View insetsは
UIViewController.view.subviews[0] が対象になるとのこと。
今回のケースではUIScrollViewに対して自動調整が設定されるが、UIScrollViewの上側の制約はtopLayoutGuideと Equal の設定をしており、ここからさらに更に余白(64pt)が追加されてしまうのでオフとしておく。
複数ビューを並べる例
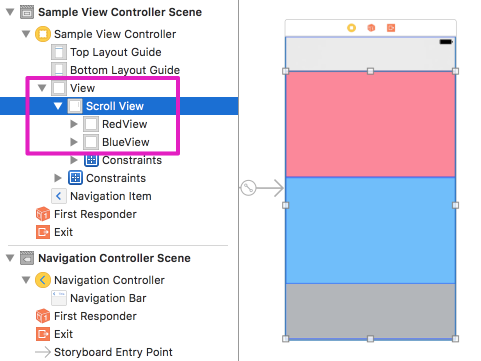
ビューの階層構造は以下のような複数ビューを並べる場合。
UIViewController.view -> UIScrollView --> UIView1
└-> UIView2
こんな感じ。

UIScrollView の制約
先ほどの例と同じ。
RedView の制約
上下左右の制約とwidth、heightの制約を追加。

BlueView の制約
上下左右の制約とheightの制約を追加。

これでcontentSizeが決定したため制約エラーがなくなり、設定が完了した。