UIScrollView の Bounce 設定について
環境: Xcode8.2.1, Swift3
UIScrollView の Bounce 設定のパラメータが3つあるが、これらの違いについて調べた。
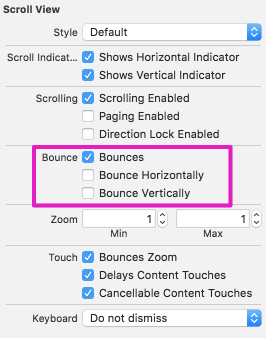
Storyboard
以下がデフォルトの設定

コード
// UIScrollView // default YES. if YES, bounces past edge of content and back again open var bounces: Bool // default NO. if YES and bounces is YES, even if content is smaller than bounds, allow drag vertically open var alwaysBounceVertical: Bool // default NO. if YES and bounces is YES, even if content is smaller than bounds, allow drag horizontally open var alwaysBounceHorizontal: Bool
組み合わせ1(デフォルト)
| parameter | value |
|---|---|
| Bounces | true |
| Bounce Horizontally | false |
| Bounce Vertically | false |
UIScrollView に追加したビューのcontentSizeがscrollView.frame.sizeより大きい場合のみ、バウンスが発生する。
つまり
scrollView.frame.width < contentSize.widthであれば、横スクロール時に画面端でバウンス発生、
scrollView.frame.height < contentSize.heightであれば、縦スクロール時に画面端でバウンス発生する。
scrollView.frame.width >= contentSize.widthまたは
scrollView.frame.height >= contentSize.heightであればバウンスは発生しない。
組み合わせ2
| parameter | value |
|---|---|
| Bounces | true |
| Bounce Horizontally | true |
| Bounce Vertically | false |
横方向スクロール時に必ずバウンスが発生する。
contentSize.widthがscrollView.frame.widthより小さくてもバウンスする。
組み合わせ3
| parameter | value |
|---|---|
| Bounces | true |
| Bounce Horizontally | false |
| Bounce Vertically | true |
縦方向スクロール時に必ずバウンスが発生する。
contentSize.heightがscrollView.frame.heightより小さくてもバウンスする。
組み合わせ4
| parameter | value |
|---|---|
| Bounces | true |
| Bounce Horizontally | true |
| Bounce Vertically | true |
縦方向、縦方向ともにスクロール時に必ずバウンスが発生する。
contentSizeがscrollView.frame.sizeより小さくてもバウンスする。
残りの組み合わせ
| parameter | value |
|---|---|
| Bounces | false |
| Bounce Horizontally | false |
| Bounce Vertically | false |
| parameter | value |
|---|---|
| Bounces | false |
| Bounce Horizontally | true |
| Bounce Vertically | false |
| parameter | value |
|---|---|
| Bounces | false |
| Bounce Horizontally | false |
| Bounce Vertically | true |
縦方向、縦方向ともにスクロール時にバウンスしない。
つまり、Bouncesを false にするとBounce Horizontally、Bounce Verticallyの設定にかかわらずバウンスが発生しなくなる。